Image Pre-sets in oneCORE
Are you a manufacturing company selling products online? If so, you understand that uploading a great number of images on your e-commerce platform is part of the process. But have you ever wondered how to streamline this process while maintaining fast-loading webpages?
At Colengo, we have got this figured out for you. Our implementation of image containers and pre-set configurations makes uploading the correct image sizes a piece of cake. Let me walk you through it.

Image Containers
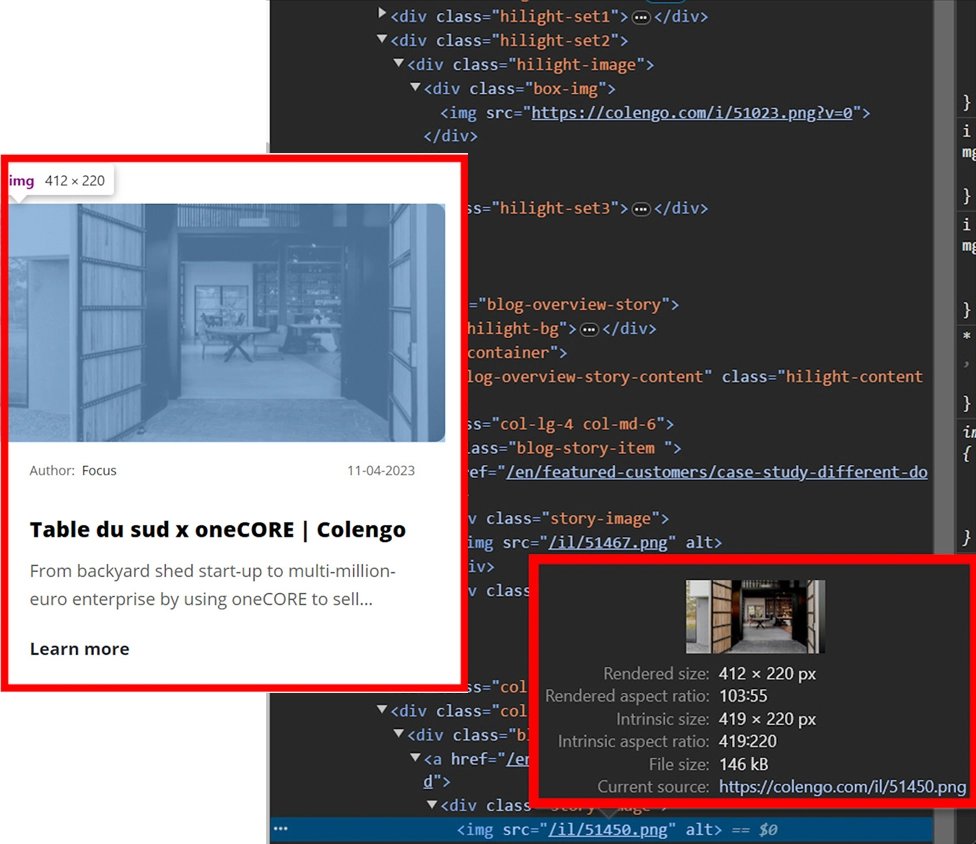
Image containers form the foundation of your page or product layout and determine how images are displayed by framing their 'rendered sizes'. When you upload images to your e-commerce website, they automatically conform to the format of the established container, perceivable in image below. However, the original image size, known as the ‘intrinsic size’ remains fixed and can therefore be larger or smaller than the rendered size. This mismatch may cause slower loading times.
Image Pre-sets
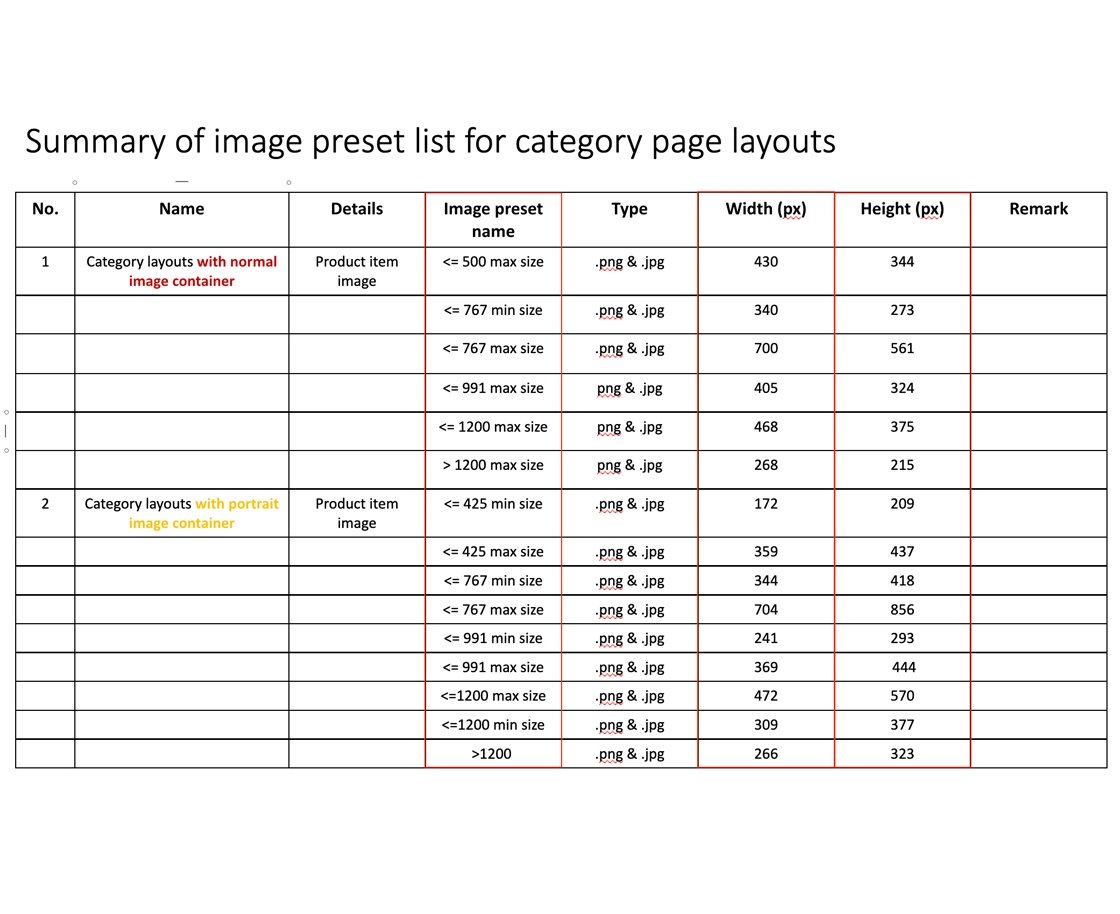
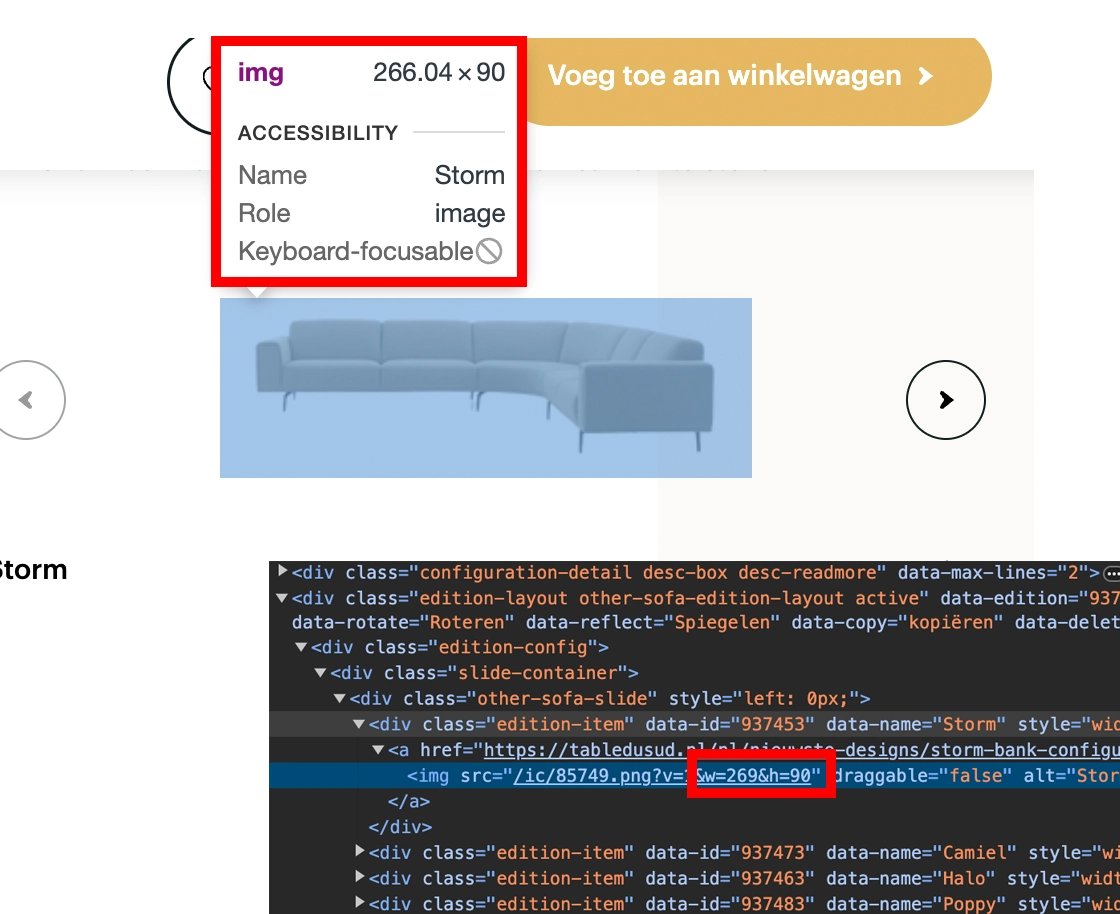
To counteract this issue, Colengo has developed standardized image pre-sets, optimizing the page speed. These sets are constructed on the back-end of your sales portal and integrated to the images on the front-end through hard-coding on the page layout. In practice, this attaches an image to its related set, allowing the image size (intrinsic) to adjusts accordingly to its image container (rendered).
The various pre-sets are crafted depending on the page layout, the location of the image on the page, and the image container.
Dynamic Pre-sets
Each image is connected to multiple pre-sets, known as dynamic presets. This adaptability is crucial as container sizes vary based on the page layout, showcasing one, two or three products per row. Moreover, container sizes adjust according to the device used – be it mobile, tablet, or desktop. The dynamic pre-sets offer a wider range of sizes to which an image can shift to so that a mismatch in sizes cannot occur.

Enhancing User Experience
With image pre-sets in oneCORE, you can upload and manage images with confidence, knowing that they will be presented visually appealing and performance-optimized. Say goodbye to manual resizing and hello to streamlined web performance.
Ready to elevate your online presence? Contact Colengo today to learn more about our image optimization solutions.